ℹ️ 将chat.example.com更换成自己的域名
4. 申请免费SSL证书(Let’s Encrypt)
推荐使用certbot工具自动申请并配置SSL证书,支持自动续期
4.1 安装Certbot
sudo apt install certbot python3-certbot-nginx -y
4.2 申请证书
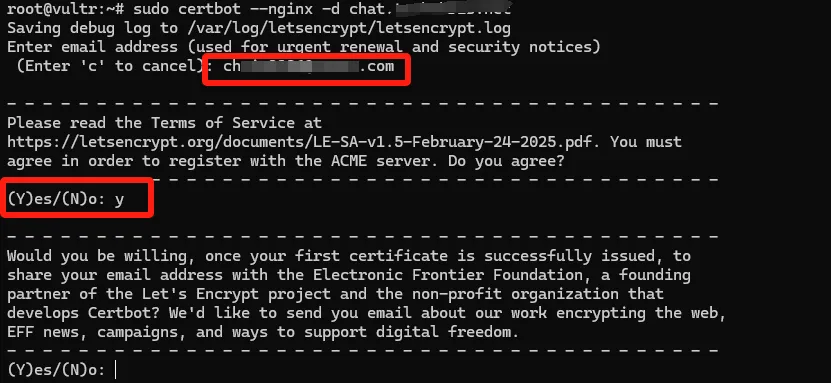
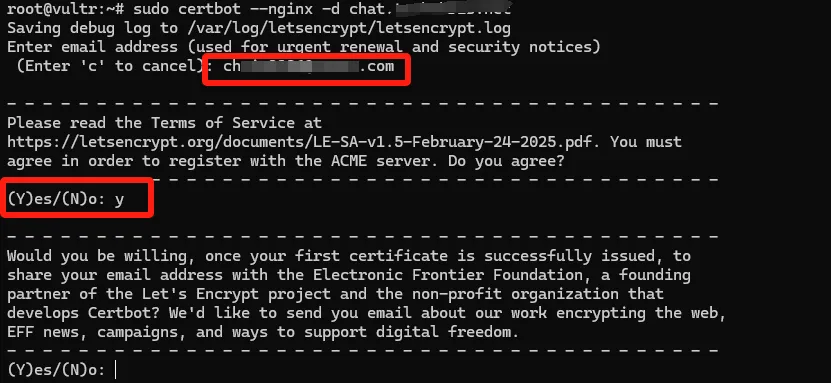
运行命令并按照提示操作(需输入邮箱用于证书通知):
sudo certbot --nginx -d chat.example.com
ℹ️ 将chat.example.com更换成自己的域名

Certbot会自动完成以下操作:
- 验证域名所有权(通过HTTP验证)。
- 修改Nginx配置,添加SSL相关参数。
- 设置自动续期任务
4.3 验证证书状态
输入以下命令确认是否安装成功
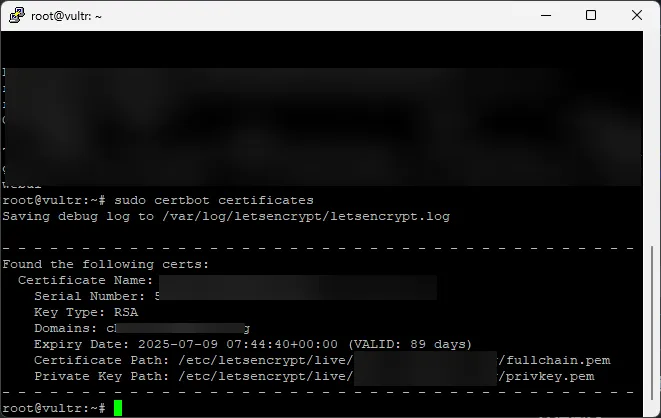
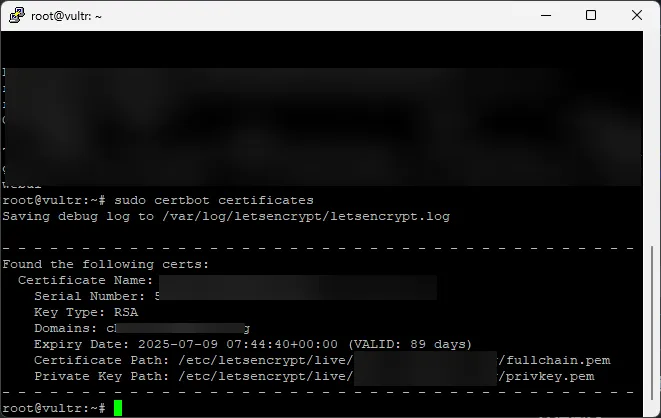
sudo certbot certificates
如同下图所示,将会有证书的信息显示出来

4.4 配置Nginx强制HTTPS
再次进入nginx配置文件当中,配置Nginx强制进行HTTPS确保安全
sudo nano /etc/nginx/sites-available/chat.example.com
将chat.example.com 更换成自己的域名
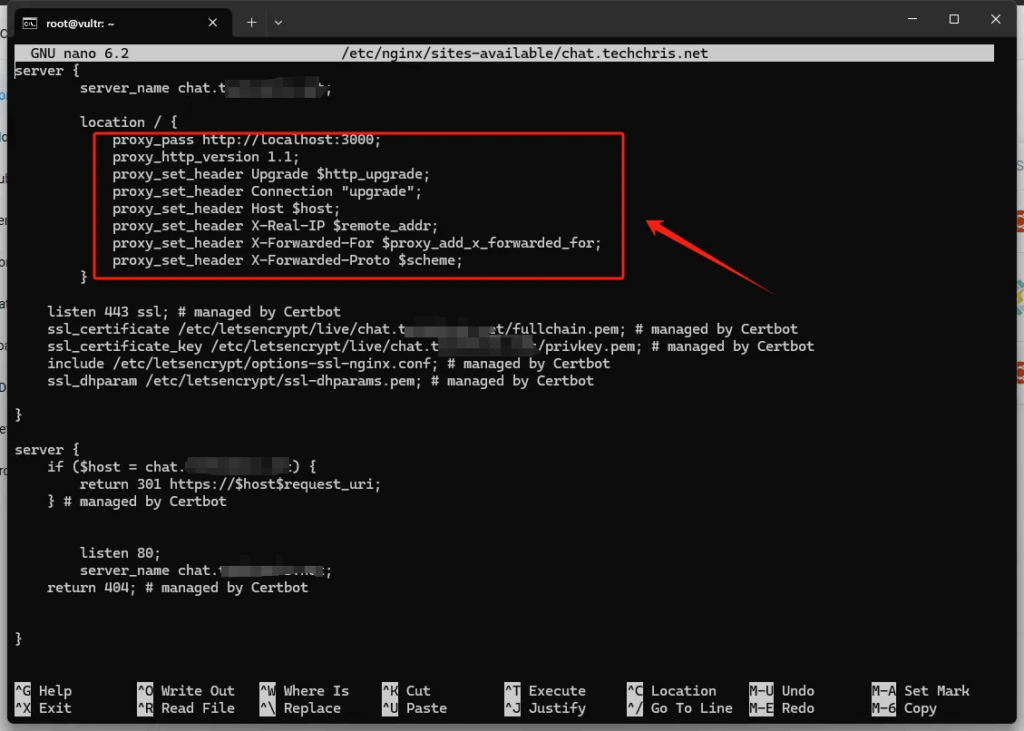
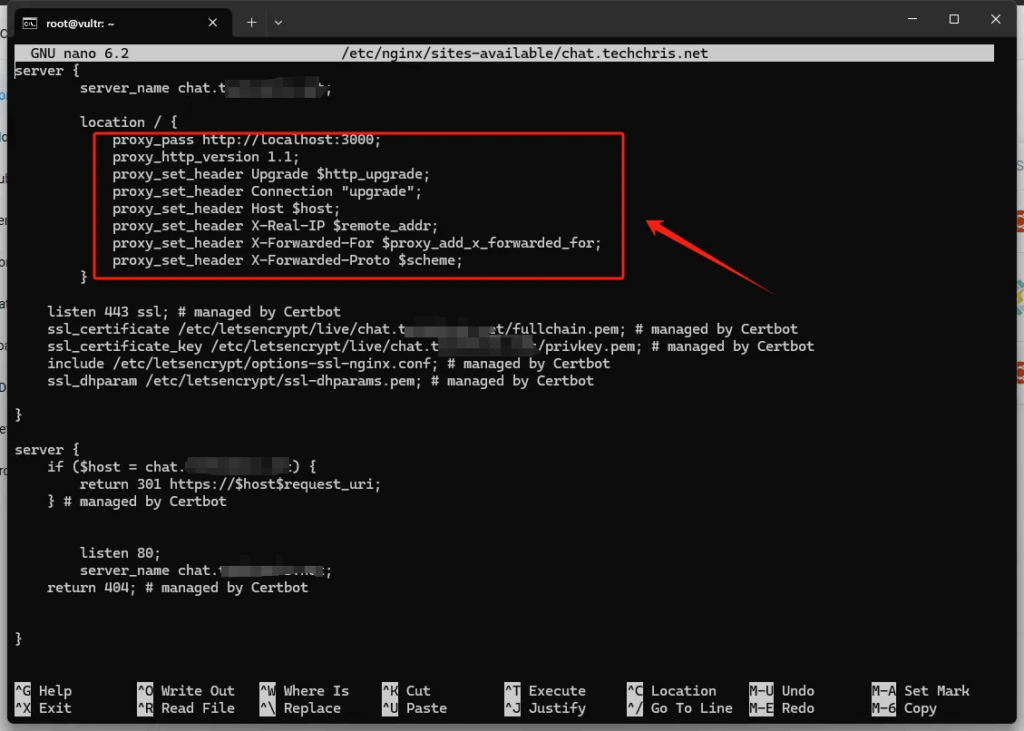
进入文件后,将文件中的内容替换为下列的格式
ℹ️ location中的配置一定不能错!
server {
server_name chat.example.com;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/chat.example.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/chat.example.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = chat.example.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
server_name chat.example.com;
return 404; # managed by Certbot
}ℹ️ 将chat.example.com更换成自己的域名

4.5 重启Nginx以生效
sudo systemctl restart nginx
5. 验证与故障排查
- 访问测试 浏览器输入
https://chat.example.com,确认是否显示安全锁标志。

- 常见问题
- 证书未生效:检查Nginx配置路径是否正确,或DNS解析是否完成。
- 502 Bad Gateway:确认Open WebUI容器正在运行且端口映射正确。
- 防火墙拦截:确保Vultr控制台和本地防火墙均放行80/443端口。
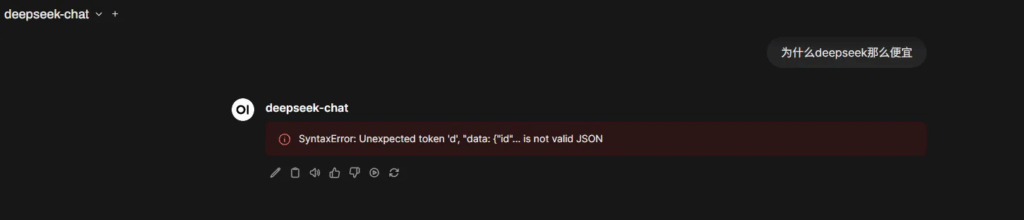
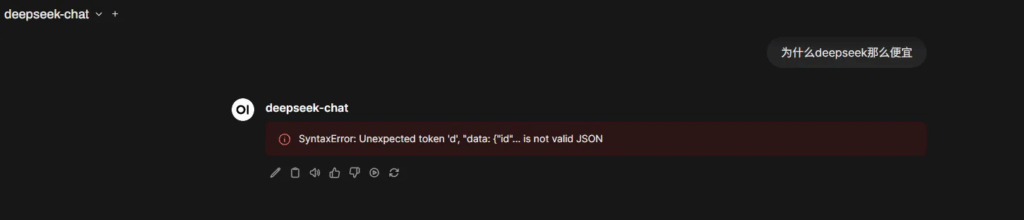
- 为什么配置完SSL证书后发送消息给大语言模型出现

由于配置文件内容出错导致,参考4.4章节中的强制配置https
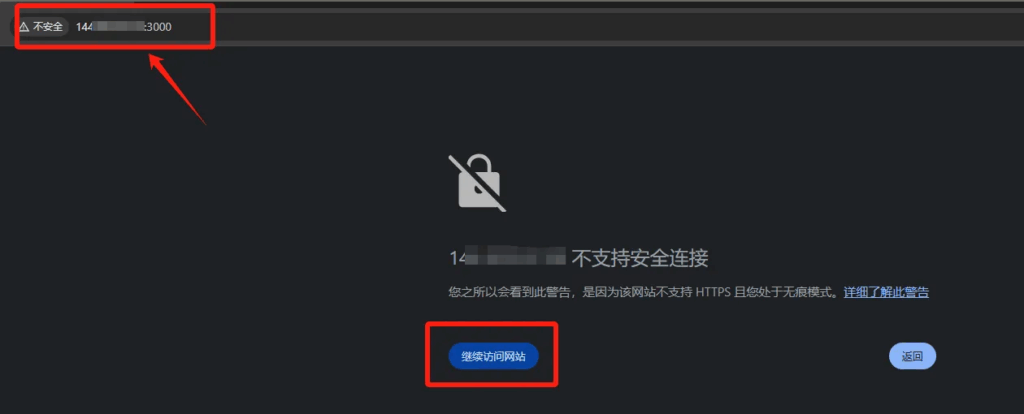
由于每次登录的时候都需要输入IP地址,很不方便。而且没有配置SSL证书会导致每次登录的时候浏览器会提示“不安全”。

因此接下来:
- 为我们的Open WebUI配置域名
- 配置一个免费的SSL证书以加强安全性
1. 域名解析配置
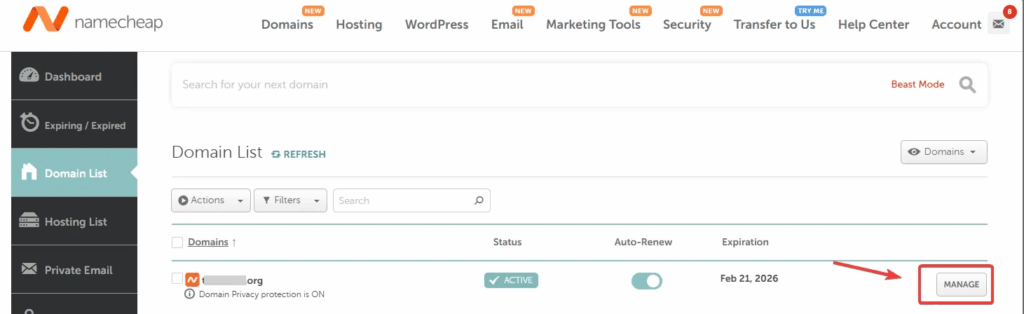
进入域名管理系统,我这里用的是Namecheap :
在域名管理当中,点击MANAGE

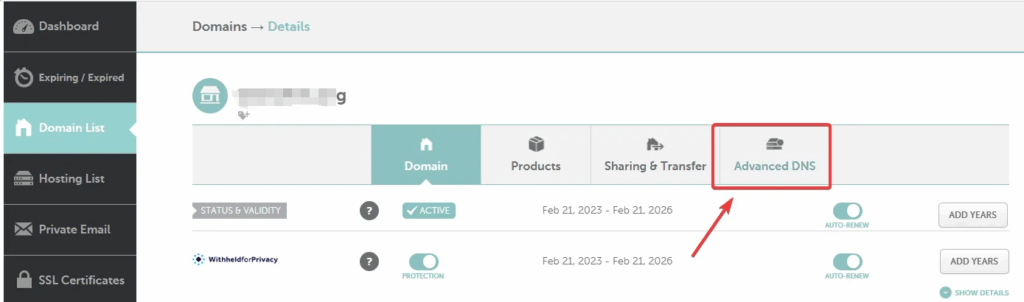
点击Advanced DNS

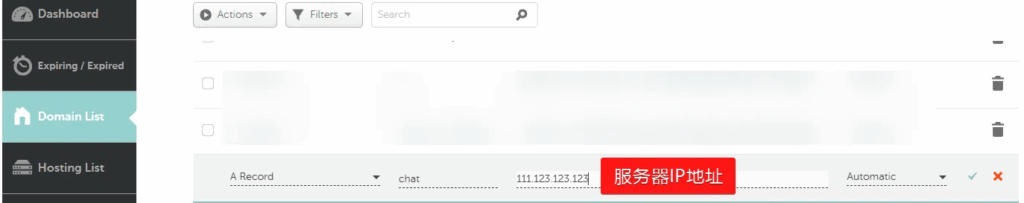
点击ADD NEW RECORD 添加一个新的规则:
Type选择A RecordHost可按照如下填写- 一级域名就填写
@ - 二级域名就填写自己喜欢的,我这里是
chat因此,最终我的网址: chat.domainname.com
- 一级域名就填写
Value填写服务器的IP地址

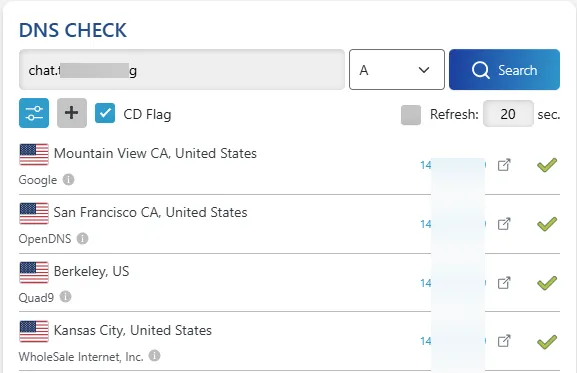
进入DNS Checker 查看DNS是否迁移成功
如果配置的域名和IP都是对号,那么链接成功。

2. 服务器防火墙端口开放
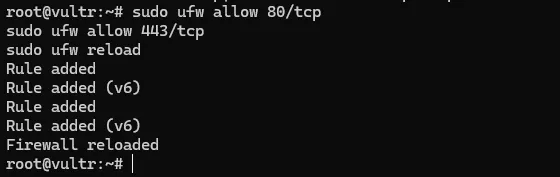
进入terminal后端,输入以下指令开启HTTP(80)和HTTPS(443)端口,用于后续证书申请和访问
sudo ufw allow 80/tcp sudo ufw allow 443/tcp sudo ufw reload

3. 安装Ngnix
3.1 命令行安装Nginx
sudo apt update && sudo apt install nginx -y
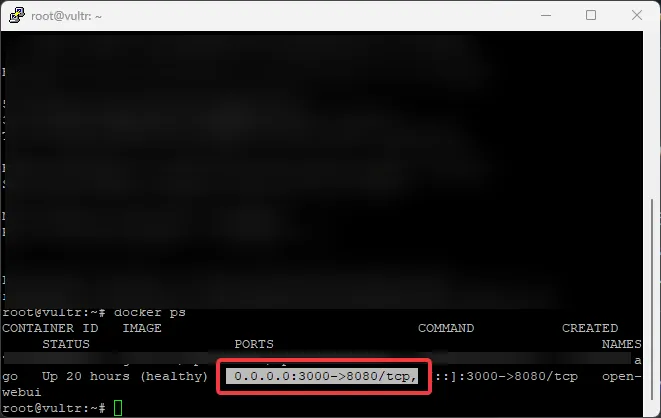
确认Docker端口(确认端口目的是为了在配置Nginx时不会出错)
docker ps
在红框圈出的部分就是Docker的默认端口(3000)

3.2 创建反向代理配置文件
新建配置文件 /etc/nginx/sites-available/chat.example.com
sudo nano /etc/nginx/sites-available/chat.example.com
ℹ️ 将chat.example.com更换成自己的域名
将以下内容复制到命令行中:
server {
listen 80;
server_name chat.example.com;
location / {
proxy_pass http://localhost:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}ℹ️ 将chat.example.com更换成自己的域名
按 Ctrl+X 退出编辑模式,
按 Y 保存退出。

3.3 启用配置并重启Nginx
sudo ln -s /etc/nginx/sites-available/chat.example.com /etc/nginx/sites-enabled/ sudo nginx -t sudo systemctl restart nginx
ℹ️ 将chat.example.com更换成自己的域名
4. 申请免费SSL证书(Let’s Encrypt)
推荐使用certbot工具自动申请并配置SSL证书,支持自动续期
4.1 安装Certbot
sudo apt install certbot python3-certbot-nginx -y
4.2 申请证书
运行命令并按照提示操作(需输入邮箱用于证书通知):
sudo certbot --nginx -d chat.example.com
ℹ️ 将chat.example.com更换成自己的域名

Certbot会自动完成以下操作:
- 验证域名所有权(通过HTTP验证)。
- 修改Nginx配置,添加SSL相关参数。
- 设置自动续期任务
4.3 验证证书状态
输入以下命令确认是否安装成功
sudo certbot certificates
如同下图所示,将会有证书的信息显示出来

4.4 配置Nginx强制HTTPS
再次进入nginx配置文件当中,配置Nginx强制进行HTTPS确保安全
sudo nano /etc/nginx/sites-available/chat.example.com
将chat.example.com 更换成自己的域名
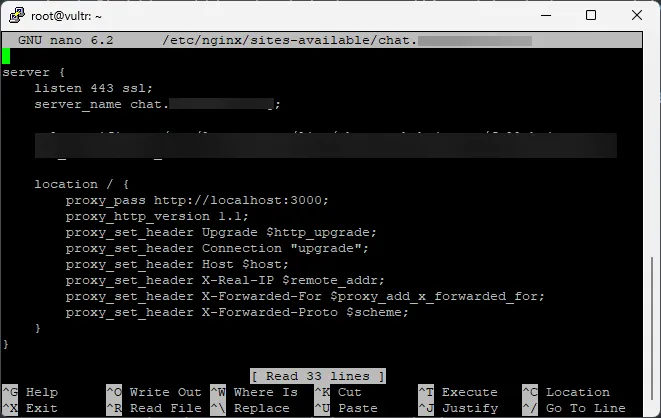
进入文件后,将文件中的内容替换为下列的格式
ℹ️ location中的配置一定不能错!
server {
server_name chat.example.com;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/chat.example.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/chat.example.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = chat.example.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
server_name chat.example.com;
return 404; # managed by Certbot
}ℹ️ 将chat.example.com更换成自己的域名

4.5 重启Nginx以生效
sudo systemctl restart nginx
5. 验证与故障排查
- 访问测试 浏览器输入
https://chat.example.com,确认是否显示安全锁标志。

- 常见问题
- 证书未生效:检查Nginx配置路径是否正确,或DNS解析是否完成。
- 502 Bad Gateway:确认Open WebUI容器正在运行且端口映射正确。
- 防火墙拦截:确保Vultr控制台和本地防火墙均放行80/443端口。
- 为什么配置完SSL证书后发送消息给大语言模型出现

由于配置文件内容出错导致,参考4.4章节中的强制配置https
Views: 193