本文将介绍两种简单安全的方法,在不丢失任何对话数据的情况下更新在Docker容器下安装的OpenWebUI,无论是Docker 初学者还是高级用户,这个教程将手把手的方式呈现出来。

1.1 手动更新
使用如下的命令进行手动更新Docker容器
1.1 拖拽最新的镜像
docker pull ghcr.io/open-webui/open-webui:main

1.2 停止目前的容器
docker stop open-webui

1. 3 删除旧版本的容器
docker rm open-webui

1. 4 开始更新容器
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main

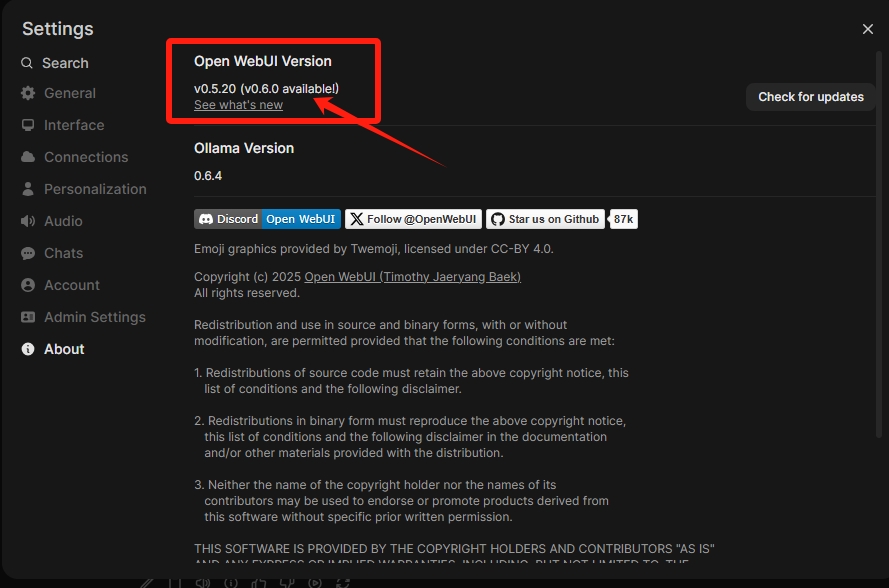
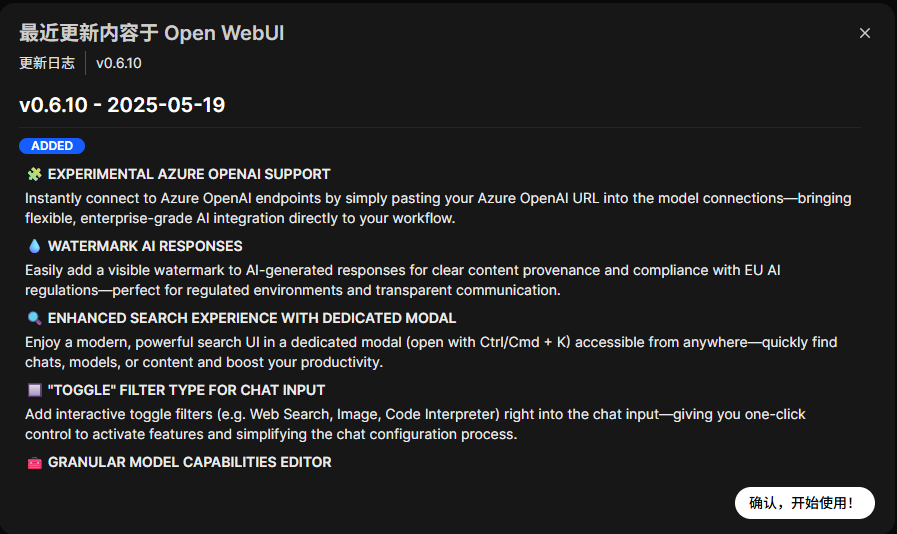
更新完成后,再登录Open WebUI就会出现下面的提示更新成功

1. 5 删除旧的image
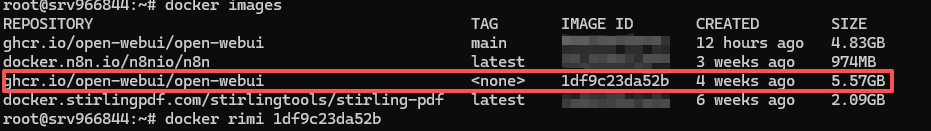
首先查看下要删除的image的id,这样方便之后删除
docker images

再删除image
docker rmi <image id>
这里将<image id>换成刚刚的IMAGE ID,例如:1df9c23da52b
2. 使用Watchtower自动更新容器
根据更新频率的不同,通过如下命令实现自动更新:
2.1 通过watchtower自动更新(24小时更新一次)
docker run -d --name watchtower --restart always -v /var/run/docker.sock:/var/run/docker.sock containrrr/watchtower open-webui

运行完命令后发现在Docker的容器中多了一项“watchtower”

2.2 通过watchtower自动更新(60秒更新一次)
docker run -d --name watchtower --restart always -v /var/run/docker.sock:/var/run/docker.sock containrrr/watchtower --interval 60 open-webui
可以根据自己的需求修改自动更新的时间
3. 仅本次更新
你可以以一次性更新的方式运行 Watchtower,停止当前容器,调用最新镜像,然后使用更新的镜像和连接的现有卷启动一个新容器(要支持 Nvidia GPU,请在 docker run 命令中添加 –gpus all):
docker run --rm --volume /var/run/docker.sock:/var/run/docker.sock containrrr/watchtower --run-once open-webui
Views: 502