WordPress网站在移动端查看表格时会发现显示不全,由于移动手机端的屏幕相对于桌面PC端较窄,因此在手机端查看长表格时会发现显示的内容并不完整。本文将介绍一个简单的方法,不用安装插件plugin来解决该问题,可以实现移动端表格有横向纵向下拉的功能。
1.打开WordPress后台
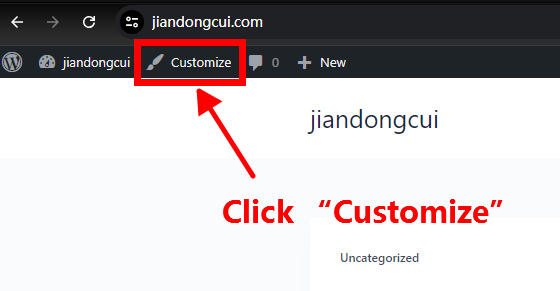
进入wordpress后台>>点击“Customize”

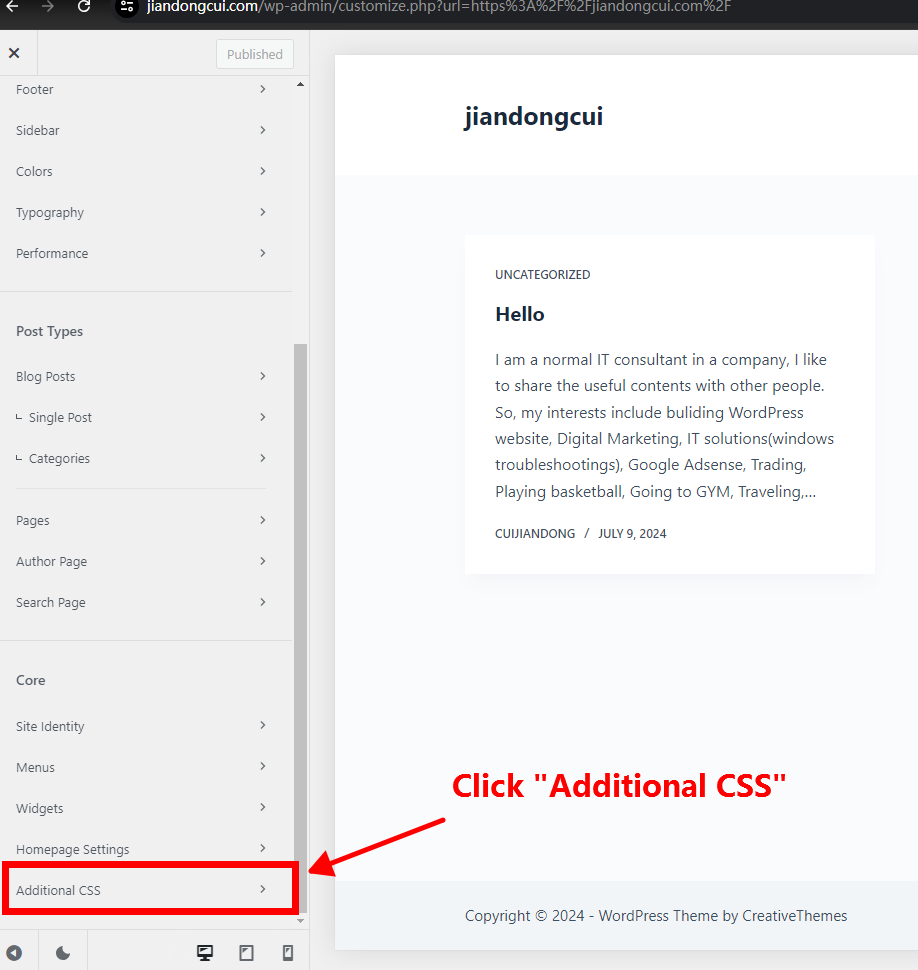
点击菜单下面的“Additional CSS”

2.添加CSS代码
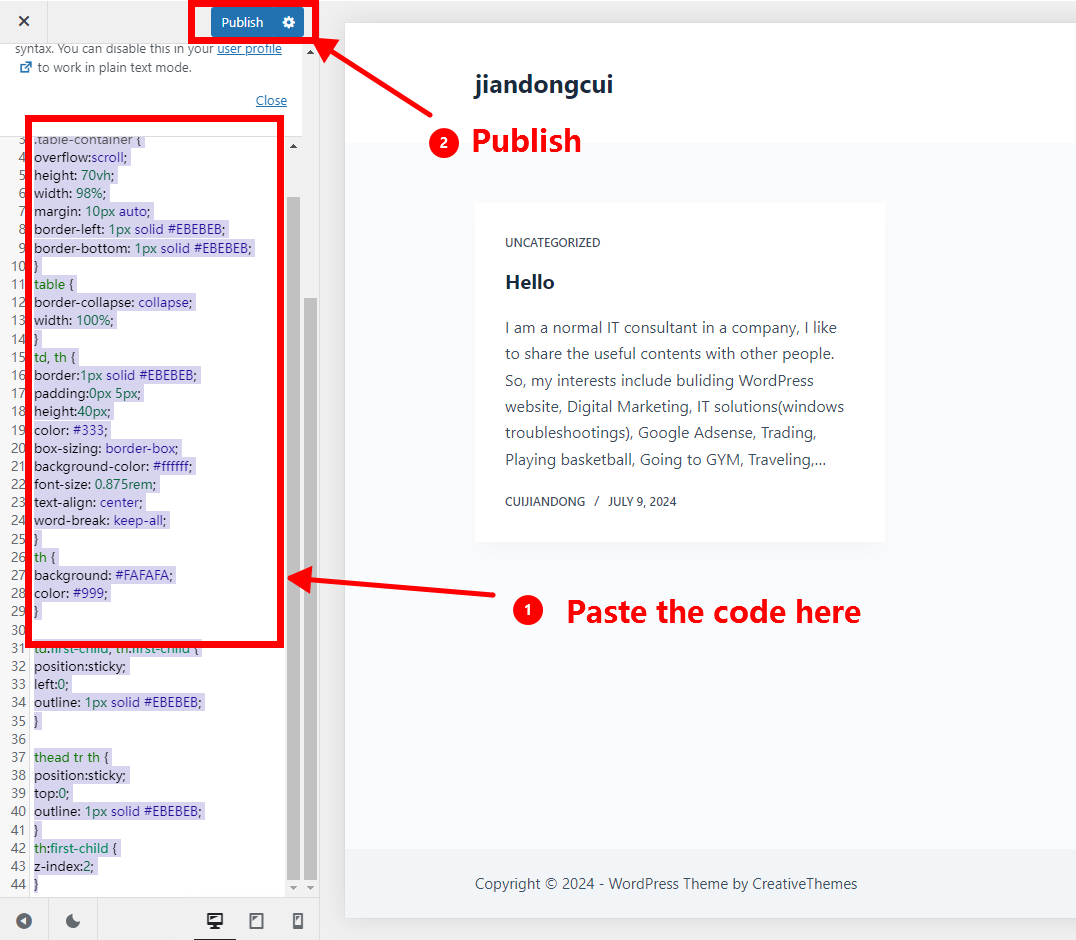
复制下列的代码到CSS中>>点击“Publish”
/** table scroll **/
.table-container {
overflow:scroll;/* 超出设置的高度后采取滚动下拉条 */
height: 70vh;/* 设置高度 */
width: 98%;/* 设置宽度 */
margin: 10px auto;
border-left: 1px solid #EBEBEB;/* 设置div左边框 避免表格向左滑动时左边框消失 */
border-bottom: 1px solid #EBEBEB;/* 设置div底部边框 避免表格向下滑动时左边框消失 */
}
table {
border-collapse: collapse;/*表格边框会合并为一个单一的边框 默认值为:separate 不要设置到td th层级 没有用*/
width: 100%;
}
td, th {/* 单元格宽度可以不设置 */
border:1px solid #EBEBEB;
padding:0px 5px;
height:40px;
color: #333;
box-sizing: border-box;/* 设置单元格边框为内边框不影响原有单元格的高度和宽度 */
background-color: #ffffff;
font-size: 0.875rem;
text-align: center;
word-break: keep-all;/* 单元格放不下时不换行 keep-all 不换行;break-all 换行; normal 浏览器默认换行规则*/
}
/*设置表格头部样式*/
th {
background: #FAFAFA;
color: #999;
}
/*固定表格首列*/
td:first-child, th:first-child {/*选择表格首列*/
position:sticky;/*粘性定位 当块元素超出区域时会自动贴紧初始位置 使用sticky属性时需要注意表格单元格边框消失问题*/
left:0;
outline: 1px solid #EBEBEB;/*设置轮廓,避免表格滑动表格时出现边框消失的情况;轮廓不占用空间,即不增加宽高*/
}
/*固定表格头部*/
thead tr th {
position:sticky;
top:0;
outline: 1px solid #EBEBEB;
}
/*设置最table左上边的单元格为块元素上层 这样单元格不会随着表格滑动而滑动*/
th:first-child {
z-index:2;
}
3.在文章中设置
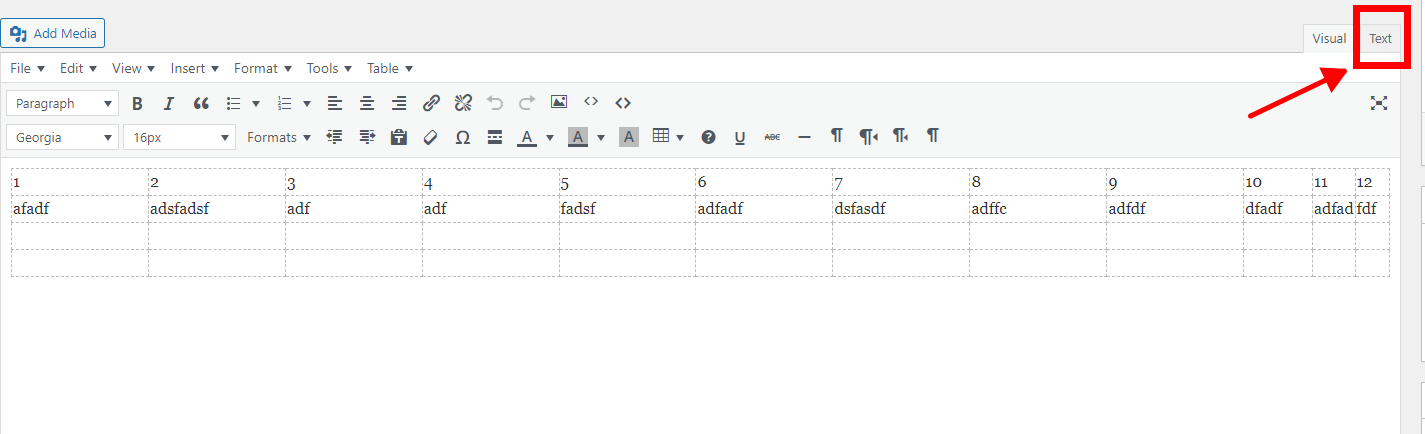
打开文本编辑器>>点击“Text”

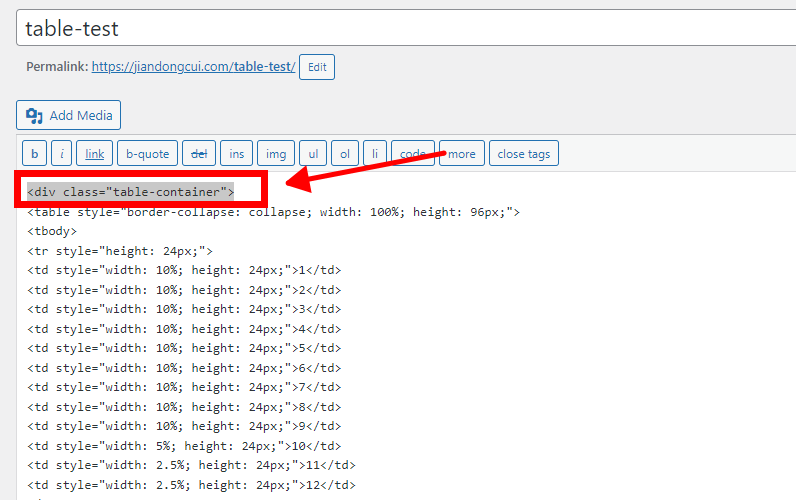
在表格的上端添加如下代码
<div class="table-container">

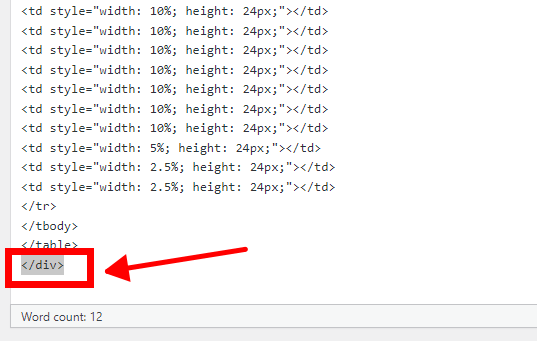
在表格的最后添加如下代码
</div>

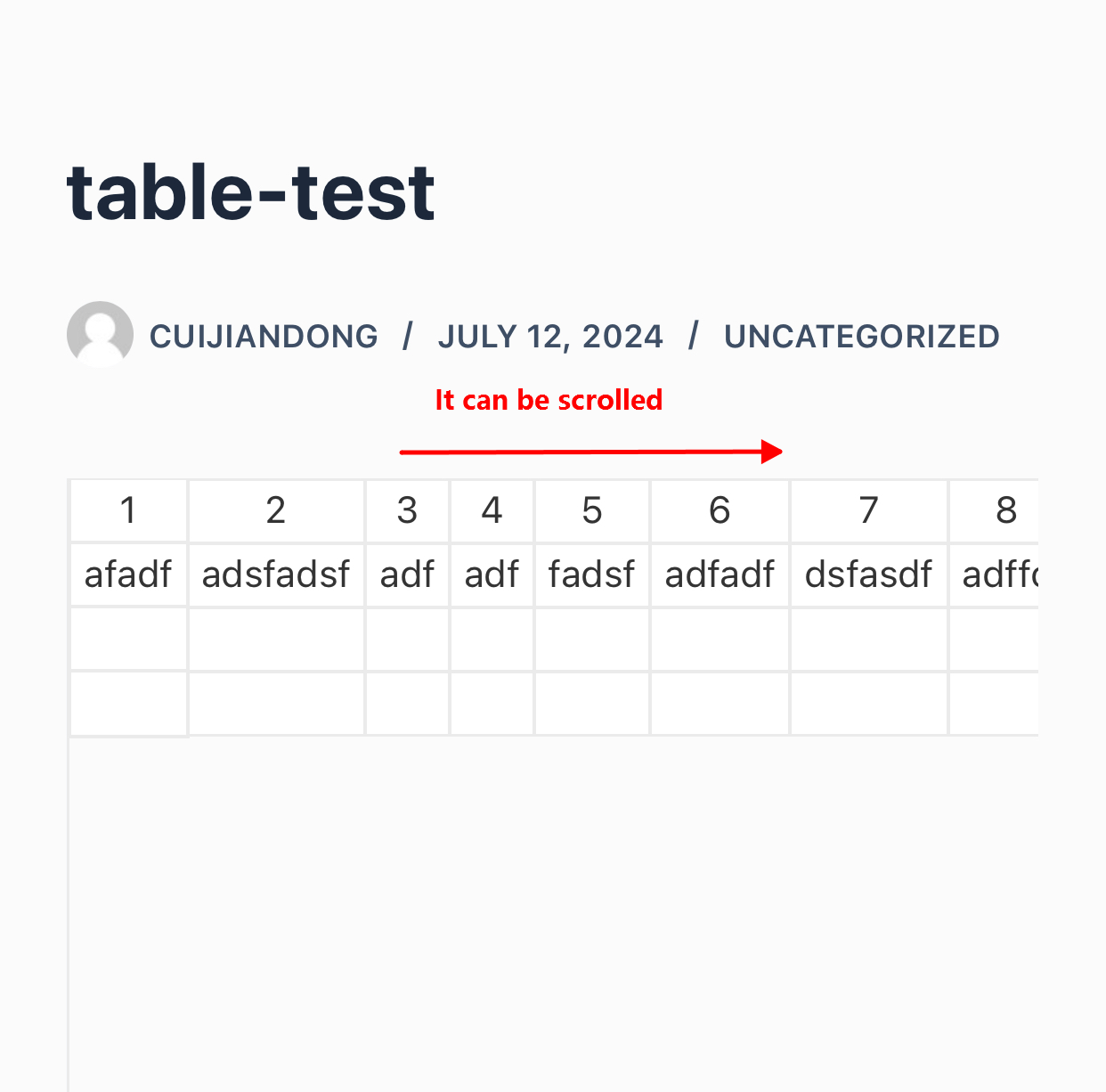
在手机端测试后发现可以滑动到右侧

Views: 59